포토샵과 같은 이미지프로세싱 프로그램을 활용해 이미지를 제작후 어떤 포맷(확장자)으로 저장할것인가는 매우 중요한 일입니다. 자신의 사용 목적에 맞는 이미지 포맷을 고르기 위해서는 우선 이미지 포맷에 대한 이해가 있어야 겠죠. 여기서는 사용목적을 웹이미지로 한정해서 설명해봅니다.(사용 프로그램은 포토샵을 기준으로한 포맷 방법입니다.)
PSD
어도비사의 포토샵에서 사용되는 포토샵 전용 이미지 파일로 비트맵과 벡터 방식의 혼합형으로 파일 내부에 포토샵에서 다루는 모든 문자레이어, 투명레이어, 채널, 스포트채널, 패스 등을 모두 저장할 수 있어, 이미지를 수정, 편집하기 쉽다. 포토샵에서만 다룰 수 있는 파일 포맷이기 때문에 다른 그래픽 프로그램과는 호환이 되지 않는다.(몇몇 프로그램에서 호환되나 100% 호환은 아니다.)
PNG
Potable Network Graphics의 약자. PNG는 GIF를 대체하기 위한 파일로 인터넷의 GIF그래픽 파일은 저작권 있는 압축 기술로 함부로 사용할 수 없기 때문에 저작권이 없는 고유의 압축 기술로 PNG를 개발했다. PNG는 GIF와 JPEG의 장점을 합친 파일 포맷으로 이미지의 모든 컬러정보와 알파 채널을 보존하고, 손실이 없는 압축 방법으로 파일의 크기를 줄여주며 GIF보다 압축률이 우수하다.
GIF
Grahics Interchange Forbat의 약자. PC통신 서비스 업체인 CompuServe에서 이미지 자료를 게시하기 위해 만든 파일 전송 시간을 최소화하기 위해 설계된 압축 파일 포맷이다. 비트맵 방식의 압축 형식으로 8비트 256컬러(Indexed-Color)밖에 지원하지 못한다. GIF파일에는 두 가지 종류라 있다. 87A와 89A 인코딩 방법에 차이가 있다. 89A는 여러 장의 이미지를 하나로 합쳐 마치 움직이는 듯한 효과를 낼 수 있다. 또한 이미지를 보여 주는 방식에 따라 Non-Interlaced와 Interlaced방식으로 구분되어 모두 4가지 방식으로 저장할 수 있다.
JPG/JPEG
Joint Picture Experts Group의 약자로 이미지 압축 기술자 모임에서 만든 이미지 파일이다. Lossy Compression이라는 불필요한 데이터를 삭제하는 방식으로 파일을 압축한다. 최대 1/20까지 이미지를 압축하며, 24비트 컬러의 트루 컬러를 지원하여 인터넷뿐 아니라 멀티미디어 환경에서도 대중적인 파일 포맷이다.
|
종류 |
COLOR |
투명도 |
이미지 압축 손실 |
웹지원 |
애니메이션 |
래이어,채널.... |
|
PSD |
트루칼라 |
O |
X |
X |
X |
O |
|
PNG-8 |
256이하 |
O |
O |
O |
X |
X |
|
PNG-24 |
트루칼라 |
O |
X |
O |
X |
X |
|
JPG |
트루칼라 |
X |
O |
O |
X |
X |
|
GIF |
256이하 |
O |
O |
O |
O |
X |
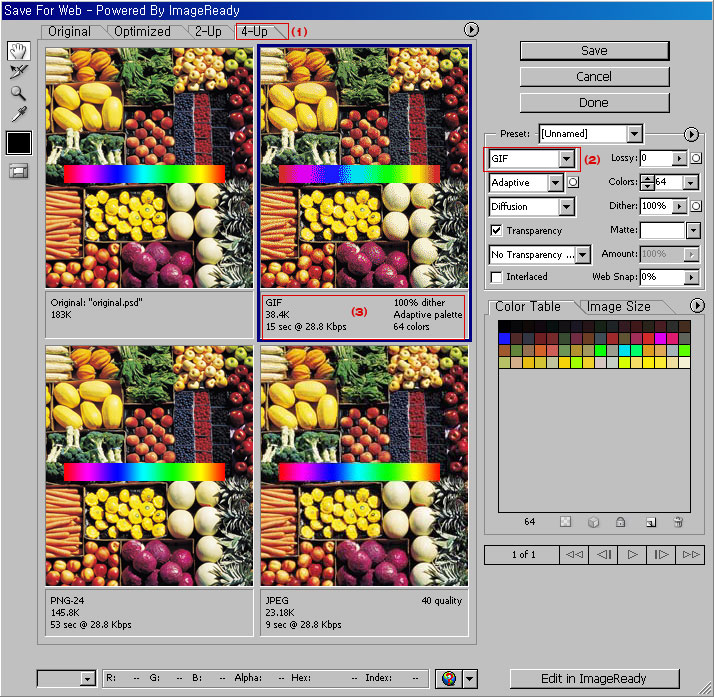
아래 이미지는 포토샵의 SAVE FOR WEB 메뉴 화면입니다.
(*이미지를 클릭하여 확대해 보세요)

이제 각각의 포맷에 대한 옵션을 살펴보죠.

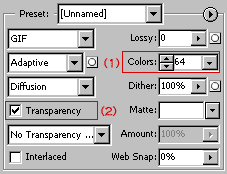
GIF 옵션에서는 컬러수(1) 와 투명도지원(2) 부분정도만 신경 써 주심 됩니다. 다른 옵션이 중요하지 않다는 건 아니지만 기본값으로 하셔도 큰 문제 없으니 다른 옵션은 기본으로 하시고 이미지 상태에 따른 컬러수를 정해 주시고 투명도 지원 이 필요하시면 투명옵션을 체크해 주시면 됩니다.

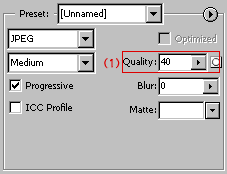
JPG는 퀄리티 옵션(1)만 손 보시면 됩니다.
퀼리티가 낮아지면 이미지의 질은 떨어지지만 화일크기는 작아지고 퀼리티가 높아지면 이미지의 질은 좋아지나 화일 크기가 커집니다.

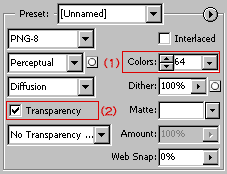
PNG-8 포맷도 GIF와 마찬가지로 컬러수(1)와 투명도지원(2)정도만 조정해 주시면 됩니다.

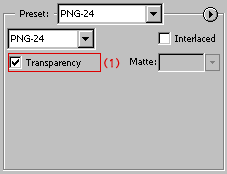
PNG-24는 무손실압축(원본색상을 그대로 보존하면서 압축하는 기법)이기 때문에 다른 옵션은 없으며 투명도지원(1) 여부만 확인 해 주시면 됩니다.
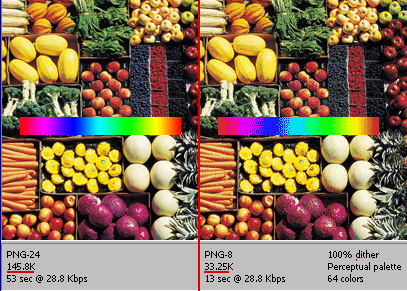
이번엔 각각의 포맷 옵션에 의한 이미지질과 용량을 확인해보죠.



위 이미지들을 확인해보면
GIF는 컬러수가 올라가면 용량도 커지며 그림의 질도 좋아지지만 다양한 색을 포함한 사진 이미지 에서는 GIF의 색 한계인 256색으로 인해 색 변화가 많은걸 알수 있습니다. 그래서 색이 많은 이미지는 GIF로 저장을 거의 안하죠. JPG도 퀼리티에 따라 질이 좋아지지만 역시 용량도 늘어나죠 하지만 이런 색상이 많은 이미지는 GIF에 비해 질도 좋으면서 용량도 더 낮출수가 있어 사진이미지 저장에 많이 쓰이죠. 퀼리티 40의 JPG 정도라면 웹페이지에 쓰일만한 이미지 질에 용량도 착합니다. ^^ PNG-24는 무손실(원본색상을 그대로 보존)이기 때문에 용량은 무척 크지만 후에 종이 인쇄할 용도라면 좋은 선택중에 하나입니다. 웹에서 쓰기엔 용량의 압박이 좀 심하죠. PNG-8은 똑같은 색상수에서 GIF보다 더 좋은 압축률(작은용량)을 보입니다. 그래서 요즘은 GIF보다 PNG가 더 많이 쓰이죠. 하지만 GIF는 애니메이션을 담을수 있다는 장점이 있으니 움직이는 그림이 필요하시다면 GIF는 어쩔수 없는 선택입니다.
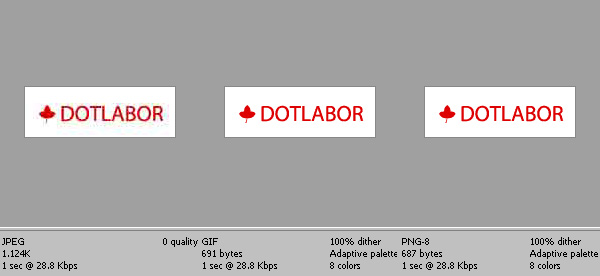
이번엔 간단한 그래픽 화일을 비교해보겠습니다.

위 비교에서 알수있듯 단순한 아트윅 이미지들은 GIF나 PNG_8이 훨씬 좋은 결과(작은 용량에 좋은 화질)을 만들어 냅니다. 이런 간단한 이미지들은 PNG-8 또는 GIF을 사용하세요.
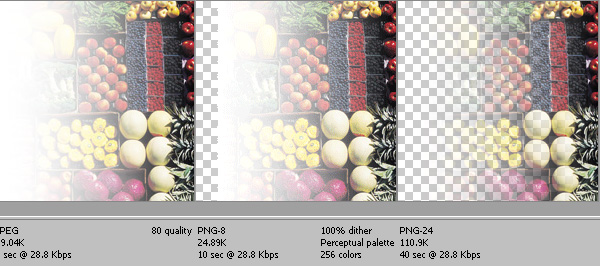
이번엔 투명도 지원을 알아보죠.

JPG는 투명도를 지원하지 않으며 PNG-8이나 GIF는 완전투명,불투명 이 두단계만 지원하고 PNG-24는 완벽한 투명도를 지원해 줍니다. 하지만 썩을... 저희가 많이 쓰는 브로우져인 Microsoft IE는 PNG-24의 투명도를 지원해 주지 않아서 투명 효과를 볼수가 없습니다. mozilla 계열의 브로우져에서는 PNG-24의 투명도를 완벽 지원합니다. 자기 회사의 이미지포맷을 밀어줄려는 마소에 음모인듯.. 망할넘들....
여기까지 긴 글 잘 읽으셨는지.....
위 내용들을 요약하면.. PSD는 작업에 꼭 필요한 화일이니 항상 저장해 두시고 웹에 쓰일 이미지중 사진과 같이 색이 많은 이미지는 JPG로저장하시고 단순한 아트웍 이미지는 PNG-8 또는 GIF로 저장하시면 됩니다. 이미지 원본색상을 저장하실려면 PNG-24로 보관하시고 에니메이션이 필요하시면 GIF를 쓰세요..
그럼 항상 행복하세요..
'DESIGN, CG , WEB' 카테고리의 다른 글
| 크기단위 - PT(POINT) (0) | 2010.03.25 |
|---|---|
| IT 관련 시험 일정 (0) | 2010.01.10 |
| 한국 전통색 색상표 (0) | 2009.06.18 |
| Optimus Maximus keyboard - Art. Lebedev Studio (0) | 2009.03.02 |
| [CG] 이미지 모드 (0) | 2007.09.06 |

